Indíce
Escopo: O "Projeto Gráfica São Gabriel" foi desenvolvido com o objetivo de criar um site institucional responsivo para a gráfica, que servisse como uma vitrine digital dos serviços oferecidos. Com um design moderno e intuitivo, o site foi pensado para garantir uma boa experiência de navegação, sem a necessidade de constantes atualizações.
Desafio do projeto: Um dos principais desafios foi assegurar que o site permanecesse funcional e visualmente atrativo ao longo do tempo, sem depender de manutenções frequentes. Assim, o desenvolvimento priorizou a estabilidade e a robustez da estrutura, alinhadas com as necessidades da gráfica.
Tecnologias Usadas:
- Joomla: A plataforma CMS escolhida para este projeto, conhecida por sua flexibilidade e durabilidade, ideal para sites institucionais de baixo custo de manutenção.
- Design Responsivo: A estrutura do site foi criada para oferecer uma experiência de navegação otimizada em dispositivos móveis e desktops, garantindo acessibilidade e usabilidade.
Tempo de desenvolvimento: O projeto Gráfica São Gabriel foi concluído em 2019. Desde então, o site continua a servir os objetivos da empresa, mantendo uma presença digital eficaz e estável, sem necessidade de atualizações frequentes.
Escopo: O "Projeto Yunect" foi desenvolvido com o objetivo de criar um catálogo digital intuitivo e eficiente, permitindo que os clientes da Yunect explorem produtos e façam pedidos de maneira ágil e direta. Além da listagem de produtos, o site conta com uma aba dedicada à manutenção, onde os usuários podem solicitar serviços por meio de um formulário integrado ao WhatsApp, facilitando a comunicação e o atendimento.
Desafio do projeto: O principal desafio foi implementar formulários personalizados que se integrassem de forma fluida com o WhatsApp, proporcionando uma experiência de usuário simples e eficaz. A necessidade era oferecer uma solução prática e rápida para os pedidos e solicitações de manutenção, mantendo a interface amigável e intuitiva.
Tecnologias Usadas:
- WordPress: Plataforma CMS escolhida pela versatilidade e possibilidade de integrações.
- Elementor: Utilizado para estruturar o design e layout do catálogo digital, garantindo uma interface visual moderna e prática.
- JetEngine: Plugin essencial para a criação de um catálogo robusto, permitindo a organização e filtragem eficiente dos produtos.
- JetSmartFilter: Ferramenta utilizada para melhorar a experiência de navegação no catálogo, permitindo filtros de busca rápidos e intuitivos.
- JetFormBuilder: Plugin usado para criar formulários personalizados e, principalmente, para integrar o formulário de manutenção com o WhatsApp.
Tempo de desenvolvimento: O desenvolvimento do projeto Yunect foi concluído em duas semanas. Nesse período, a equipe trabalhou intensamente na criação do catálogo digital e na implementação da integração dos formulários com o WhatsApp, superando o desafio e entregando um portal funcional e personalizado que atende às necessidades específicas do cliente.
Escopo: O "Projeto StMax" foi desenvolvido com o propósito de estabelecer uma presença online para uma plataforma de streaming de conteúdo. O site serve como um portal onde os usuários podem acessar, explorar e consumir diversos tipos de mídia disponibilizados pela plataforma. Além de apresentar o catálogo de conteúdo, o site também oferece informações sobre a plataforma, planos de assinatura e outros detalhes relevantes para os usuários e potenciais assinantes.
Desafio do projeto: Embora o desenvolvimento tenha sido descrito como simples e sem problemas específicos, criar uma plataforma de streaming sempre envolve a necessidade de garantir uma experiência de usuário fluida e de alta qualidade. O desafio implícito era, portanto, desenvolver um site que fosse não apenas visualmente atraente, mas também funcional e eficiente, garantindo que os usuários pudessem navegar e consumir conteúdo sem interrupções ou problemas técnicos.
Tecnologias Usadas:
- WordPress: A plataforma CMS escolhida por sua adaptabilidade e ampla gama de ferramentas e plugins disponíveis.
- Elementor: Uma ferramenta de construção de páginas para WordPress que permitiu a criação de um design personalizado e responsivo, garantindo uma apresentação visual atraente e uma navegação intuitiva para os usuários.
Tempo de desenvolvimento: O "Projeto StMax" foi desenvolvido ao longo de duas semanas. Durante esse período, o projeto passou por fases de planejamento, design, desenvolvimento e testes. A colaboração eficaz entre a equipe de design e desenvolvimento permitiu que o projeto fosse concluído de forma eficiente, resultando em uma plataforma de streaming de alta qualidade e pronta para atender às necessidades dos usuários.
Escopo: O "Projeto HelppDesk" foi desenvolvido para atender a uma empresa especializada em "chatcenter", uma inovadora modalidade de atendimento ao cliente. O objetivo principal do site era fornecer uma plataforma intuitiva e eficiente onde os clientes pudessem acessar e utilizar os serviços de chatcenter, além de obter informações sobre a empresa, seus serviços e como essa nova modalidade de atendimento funciona.
Desafio do projeto: O principal desafio foi criar uma plataforma que refletisse a inovação e modernidade do serviço de chatcenter, diferenciando-o dos tradicionais sistemas de helpdesk. Além disso, era essencial garantir que o site fosse extremamente user-friendly, considerando que os usuários estariam buscando assistência e suporte. A plataforma precisava ser rápida, responsiva e proporcionar uma experiência de chat fluida e sem interrupções.
Tecnologias Usadas:
- WordPress: A plataforma CMS escolhida por sua versatilidade e facilidade de integração com diversas ferramentas e plugins.
- Elementor: Utilizado para criar um design personalizado e responsivo, garantindo que o site fosse visualmente atraente e funcional em todos os dispositivos.
Tempo de desenvolvimento: O "Projeto HelppDesk" foi desenvolvido em um período compacto de 7 dias. Esse curto prazo foi suficiente para transformar a ideia inicial em uma solução digital funcional, graças à clareza do escopo e à expertise da equipe em trabalhar com as tecnologias escolhidas. Durante essa semana, o projeto passou por fases de planejamento, design, desenvolvimento e testes, culminando em um site eficiente e alinhado às necessidades da empresa de chatcenter.
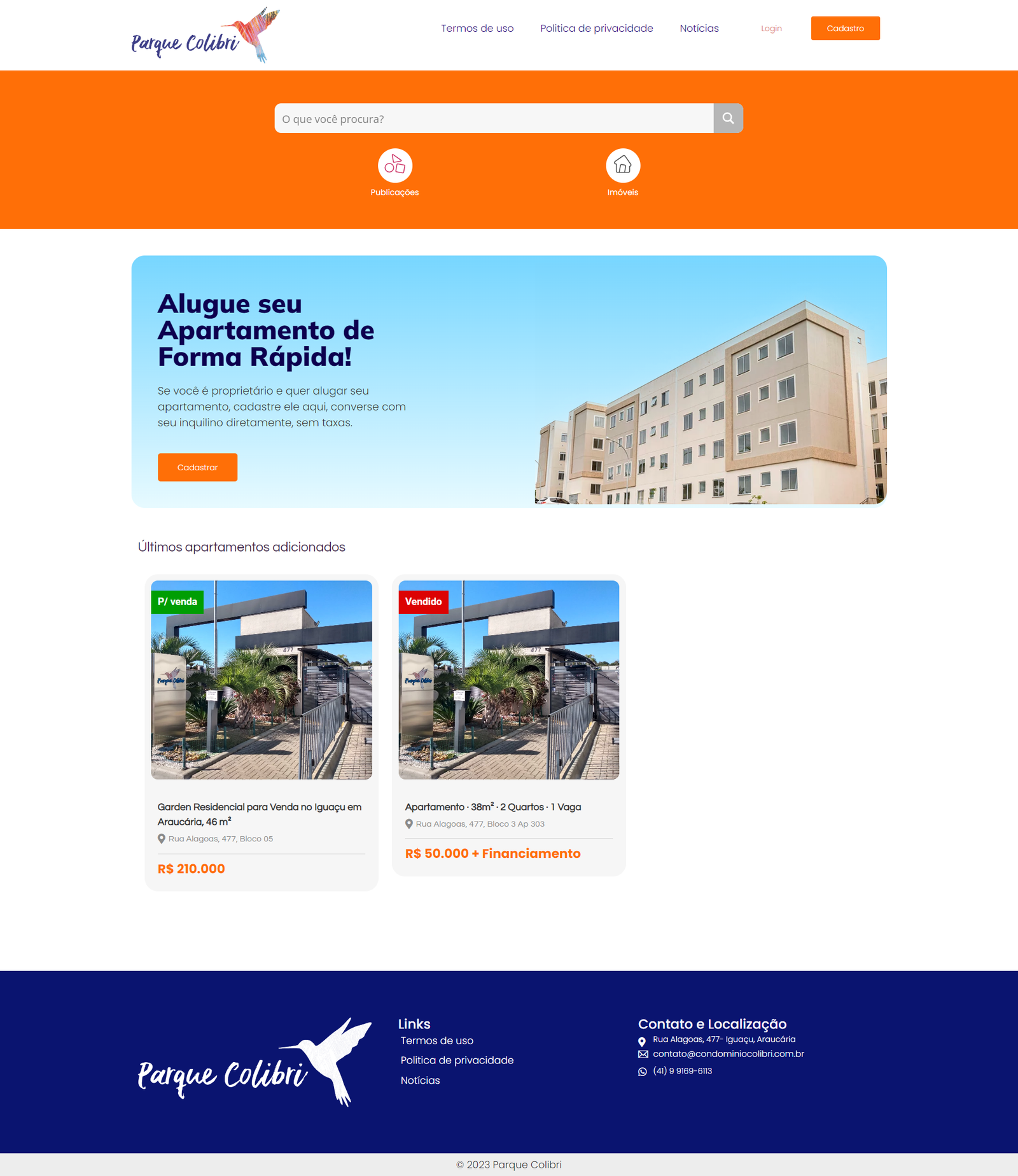
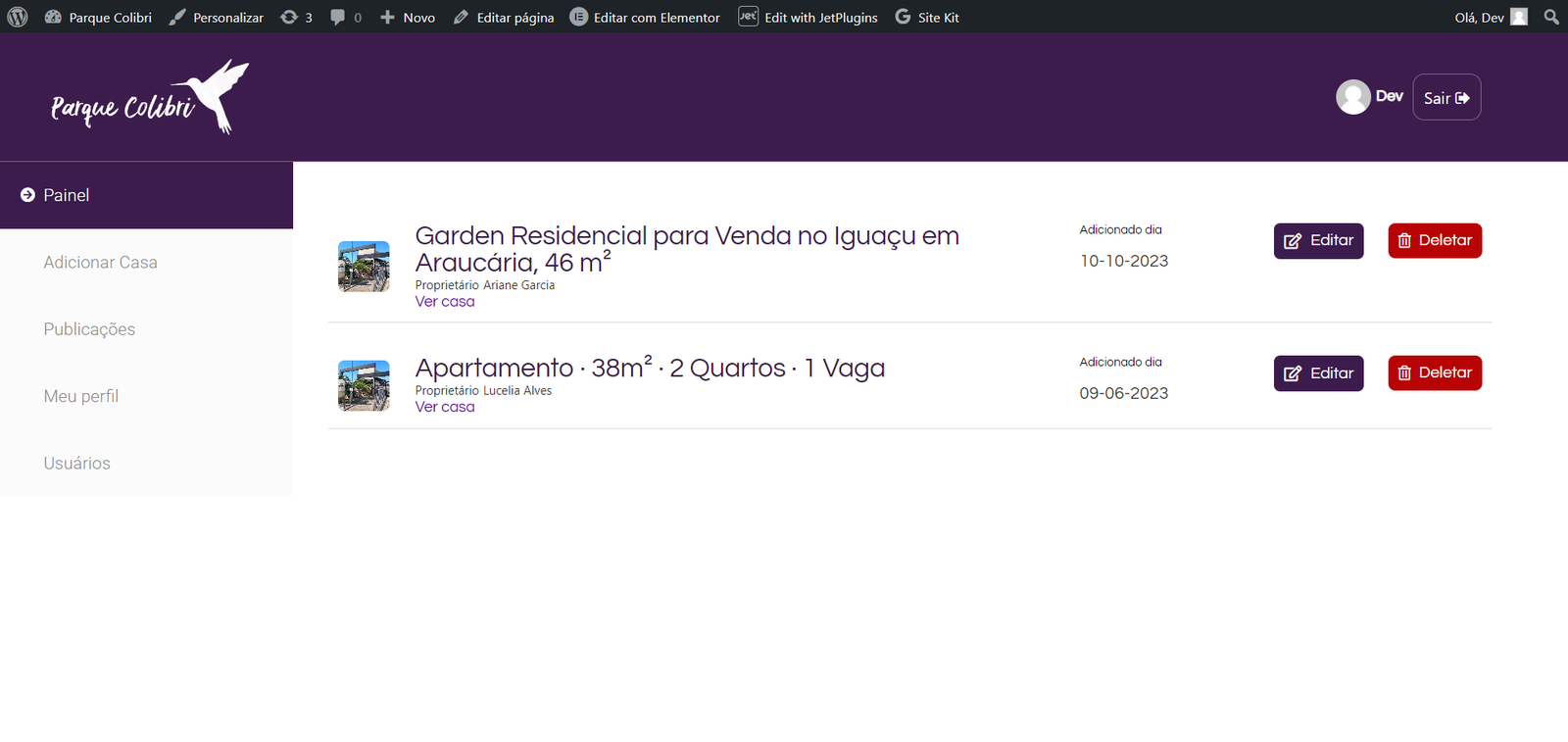
Escopo: O "Projeto Portal Parque Colibri" foi desenvolvido com o objetivo de criar um espaço digital exclusivo para os moradores do condomínio Parque Colibri. Neste portal, os residentes podem listar seus apartamentos para venda ou aluguel, facilitando transações imobiliárias dentro da comunidade. O site não só serve como uma plataforma de listagem, mas também como um ponto de encontro virtual para os moradores, promovendo a interação e a coesão da comunidade.
Desafio do projeto: O principal desafio foi desenvolver um portal que, embora construído sobre a plataforma WordPress, não tivesse a aparência típica de um site WordPress. A intenção era criar uma experiência de usuário única e personalizada, que refletisse a identidade e o caráter exclusivo do condomínio Parque Colibri, sem os elementos comuns e reconhecíveis associados a muitos sites WordPress.
Tecnologias Usadas:
- WordPress: A base CMS do projeto, escolhida por sua adaptabilidade e ampla gama de ferramentas.
- Elementor: Utilizado para moldar o design e a estrutura do portal, permitindo uma personalização profunda e a criação de um layout distinto.
- JetEngine: Esse plugin foi crucial para adicionar funcionalidades específicas ao portal, como a capacidade de listar propriedades, filtrar listagens e gerenciar conteúdo de forma eficiente.
- Técnicas de Personalização: Além das ferramentas padrão, várias customizações em CSS e PHP foram implementadas para garantir que o portal tivesse uma aparência e funcionalidade únicas, distantes do padrão WordPress.
Tempo de desenvolvimento: O desenvolvimento do Portal Parque Colibri foi realizado ao longo de 6 semanas. Durante esse período, o projeto passou por várias fases, desde a concepção e design até o desenvolvimento, testes e lançamento. A colaboração entre a equipe de design e desenvolvimento foi essencial para superar os desafios e entregar um portal que atendesse às expectativas e necessidades dos moradores do condomínio Parque Colibri.
Escopo: O projeto "Landing Page PGEF" foi concebido para a Fundação Empreender em Santa Catarina. A página tem como objetivo principal apresentar e promover os serviços, missão e valores da Fundação, servindo como um ponto central de conversão para potenciais interessados e parceiros. A landing page foi projetada para ser visualmente atraente, informativa e otimizada para conversões, com chamadas para ação claras e um design que reflete a identidade da marca da Fundação Empreender.
Desafio do projeto: O principal desafio foi criar uma landing page que não apenas representasse fielmente a marca e os valores da Fundação Empreender, mas que também fosse eficaz em atrair e converter visitantes. Isso exigiu uma combinação de design atraente, conteúdo persuasivo e uma experiência de usuário intuitiva. Além disso, a página precisava ser responsiva, garantindo uma navegação fluida para usuários de dispositivos móveis e desktop.
Tecnologias Usadas:
- WordPress: A plataforma CMS escolhida por sua versatilidade e ampla gama de ferramentas disponíveis para desenvolvimento personalizado.
- Elementor: Um dos construtores de páginas mais populares para WordPress, foi utilizado para criar um design personalizado e responsivo para a landing page, permitindo uma fácil edição e otimização contínua.
- CSS e HTML: Usados para refinamentos e personalizações adicionais, garantindo que a landing page atendesse a todos os requisitos de design e funcionalidade.
Tempo de desenvolvimento: O desenvolvimento da Landing Page PGEF foi concluído em um período padrão de três semanas. Esse tempo englobou a fase de concepção, design, desenvolvimento, testes e ajustes finais. A colaboração entre a equipe de design e desenvolvimento foi essencial para garantir que a página fosse lançada de forma eficaz e atendesse às necessidades específicas da Fundação Empreender em Santa Catarina.
Escopo:
O Projeto CWB SameDay foi concebido para atender às necessidades de uma empresa de logística rápida, buscando apresentar seus serviços e valores de forma clara e objetiva para seus clientes e parceiros. O objetivo principal era criar um site institucional que refletisse a eficiência e rapidez da empresa no setor de logística.
Desafio do Projeto:
Embora o projeto não tenha apresentado desafios significativos, a principal tarefa foi garantir que o novo site mantivesse a essência e o conteúdo do site antigo, ao mesmo tempo em que proporcionava uma experiência atualizada e mais fluida para os usuários. A escolha de um template kit adequado foi crucial para garantir essa transição suave.
Tecnologias Usadas:
O site foi desenvolvido utilizando a plataforma WordPress, conhecida por sua flexibilidade e facilidade de uso. Para otimizar o processo de design e garantir uma interface amigável, foi utilizado o plugin Elementor, uma ferramenta de construção de páginas para WordPress. Através do Elementor, foi possível implementar um template kit, que serviu como base para o design e estrutura do site, garantindo uma estética moderna e funcional.
Tempo de Desenvolvimento:
O projeto foi executado de forma eficiente, levando apenas 5 dias para ser finalizado. Esse curto período de tempo foi possível graças à combinação de tecnologias escolhidas e à clareza do escopo desde o início. A reutilização do conteúdo do site antigo também contribuiu para a rapidez no desenvolvimento, evitando a necessidade de criação de novos textos e materiais.
Em resumo, o Projeto CWB SameDay é um exemplo de como a escolha certa de ferramentas e uma clara definição de objetivos podem resultar em um desenvolvimento ágil e de alta qualidade.
Escopo: O "Projeto Facil Resultado" é uma plataforma online desenvolvida para permitir que os usuários verifiquem se possuem alguma dívida pendente em um banco de dados externo. Através de uma interface amigável e intuitiva, os usuários podem inserir suas informações pessoais e, em segundos, obter uma resposta sobre sua situação financeira em relação a possíveis débitos registrados.
Desafio do projeto: O principal desafio deste projeto foi integrar a plataforma WordPress com um banco de dados externo utilizando o protocolo SOAP. Dada a natureza sensível das informações financeiras, foi essencial garantir que a pesquisa e a recuperação de dados fossem realizadas de maneira segura e eficiente. Além disso, a necessidade de proporcionar uma experiência de usuário fluida e sem interrupções exigiu uma otimização cuidadosa do backend e do frontend.
Tecnologias Usadas:
- WordPress: Escolhido como o CMS (Sistema de Gerenciamento de Conteúdo) devido à sua flexibilidade e facilidade de uso.
- Elementor: Um construtor de páginas para WordPress que permitiu a criação de um design personalizado e responsivo para a plataforma.
- SOAP (Simple Object Access Protocol): Utilizado para permitir a comunicação entre a plataforma e o banco de dados externo, possibilitando a pesquisa e recuperação de informações sobre dívidas.
- SSL/TLS: Para garantir a segurança na transmissão de dados entre o usuário e o servidor, todas as comunicações foram criptografadas usando protocolos SSL/TLS.
- PHP: Linguagem de programação server-side usada para desenvolver a lógica de backend e integrar com o protocolo SOAP.
Tempo de desenvolvimento: O projeto foi concluído em seis semanas. Esse período incluiu a fase de planejamento, design, desenvolvimento, testes e otimizações finais. A colaboração contínua entre designers, desenvolvedores e stakeholders foi crucial para garantir que o projeto fosse entregue dentro do prazo estabelecido e atendesse a todas as expectativas.
Escopo: O "Projeto FGM Dental Group" visou a criação de um site institucional internacional para representar a marca FGM Dental Group globalmente. Com a necessidade de atender a uma audiência diversificada, o site foi desenvolvido em 16 idiomas diferentes, garantindo que os visitantes de várias regiões pudessem acessar e compreender o conteúdo de forma clara e precisa. O site serve como uma vitrine para os produtos, serviços e valores da FGM Dental Group, proporcionando uma experiência de usuário coesa e informativa.
Desafio do projeto: O principal desafio enfrentado durante o desenvolvimento foi a otimização da velocidade do site. Dada a robustez do site, com múltiplas traduções e conteúdo diversificado, havia uma preocupação significativa com o tempo de carregamento e a performance geral. Era essencial que, apesar de sua complexidade, o site carregasse rapidamente e oferecesse uma navegação fluida para todos os usuários, independentemente da região ou idioma escolhido.
Tecnologias Usadas:
- WordPress: A plataforma CMS escolhida por sua flexibilidade e vasta gama de ferramentas e plugins disponíveis.
- Elementor: Utilizado para criar um design personalizado e responsivo, garantindo que o site fosse visualmente atraente em todos os dispositivos.
- JetEngine & JetSmartFilters: Estes plugins foram essenciais para adicionar funcionalidades avançadas ao site, permitindo uma melhor organização do conteúdo e proporcionando aos usuários ferramentas de filtragem eficientes.
- WPML (WordPress Multilingual Plugin): Uma solução líder para tradução de sites em WordPress, foi crucial para implementar as 16 versões de idioma do site de forma eficaz.
- Técnicas de Otimização: Diversas estratégias, como compressão de imagens, minificação de CSS e JS, e uso de Content Delivery Network (CDN), foram empregadas para garantir a velocidade e performance do site.
Tempo de desenvolvimento: O projeto foi meticulosamente desenvolvido ao longo de 20 semanas e meia. Esse período abrangeu desde a fase inicial de planejamento e estruturação até o lançamento final do site. A colaboração contínua entre designers, desenvolvedores e especialistas em otimização foi fundamental para superar os desafios e entregar um site internacional de alta performance para a FGM Dental Group.
Escopo: O Projeto 2 Pontos Distribuidora foi concebido como um e-commerce moderno e funcional, com o objetivo de proporcionar uma experiência de compra otimizada para seus usuários. A demanda era não apenas criar um site de vendas, mas também integrar funcionalidades específicas para garantir uma operação fluida e eficiente.
Desafio do Projeto: O principal desafio enfrentado foi a integração dos listings do JetEngine com o WooCommerce. Esta integração era crucial para garantir que o site não apenas exibisse produtos, mas também os gerenciasse de forma eficaz no back-end. Além disso, era necessário criar um layout completamente novo, que fosse ao mesmo tempo atraente e funcional, garantindo que os usuários tivessem uma experiência de compra sem complicações.
Tempo de Desenvolvimento: O projeto foi concluído em 4 semanas. Esse período incluiu desde a concepção inicial, passando pelo design, desenvolvimento, integração das tecnologias e testes finais para garantir que tudo funcionasse perfeitamente.
Usuário: admin@example.com
Senha: 1234
Escopo: O "Projeto Gerenciador Financeiro Base" foi concebido como uma solução simplificada para gerenciamento financeiro. Projetado para ser uma base sobre a qual outras aplicações mais complexas podem ser construídas, o sistema oferece funcionalidades essenciais para monitoramento e gestão de finanças, permitindo aos usuários uma visão clara de suas entradas e saídas financeiras.
Desafio do projeto: Embora o projeto tenha sido descrito como "relativamente simples e fácil", o desafio estava em garantir que, apesar de sua simplicidade, a base fosse robusta e flexível o suficiente para permitir futuras expansões e integrações. Criar uma fundação sólida em um curto espaço de tempo, que poderia ser adaptada e expandida para atender a diferentes necessidades, foi o principal objetivo.
Tempo de desenvolvimento: O Projeto Gerenciador Financeiro Base foi rapidamente desenvolvido em um período de apenas 1 dia. Esse tempo compacto foi suficiente para criar uma solução básica, mas eficaz, que serve como ponto de partida para futuras aplicações financeiras mais complexas. A eficiência no desenvolvimento foi alcançada graças à clareza do escopo e à expertise da equipe em trabalhar com as tecnologias escolhidas.
Escopo: O "Projeto AppWeb Roda da Vida PUC" foi desenvolvido com o objetivo de auxiliar o setor de psicologia da PUC na avaliação e análise do bem-estar e situação emocional de seus alunos. Através de uma série de perguntas cuidadosamente elaboradas, a ferramenta coleta informações sobre diferentes aspectos da vida do aluno, culminando na apresentação de um gráfico "Roda da Vida", que oferece uma visão holística do estado atual do estudante.
Desafio do projeto: O principal desafio do projeto foi a criação do gráfico "Roda da Vida" no final do questionário. Este gráfico, que é central para a ferramenta, precisava ser visualmente claro, interativo e capaz de representar com precisão as respostas dos alunos a cada pergunta. Além disso, era essencial que o gráfico fosse responsivo e fácil de interpretar, permitindo que os profissionais de psicologia da PUC pudessem rapidamente compreender e agir com base nas informações apresentadas.
Tempo de desenvolvimento: O projeto foi meticulosamente desenvolvido ao longo de 8 semanas e meia. Durante esse período, o projeto passou por fases de planejamento, design, desenvolvimento, testes e refinamentos. A colaboração contínua entre a equipe de desenvolvimento e os profissionais de psicologia da PUC foi crucial para garantir que a ferramenta atendesse às necessidades específicas da instituição e proporcionasse insights valiosos sobre o bem-estar dos alunos.
Escopo:
O Projeto Automab foi concebido com o objetivo de desenvolver um site institucional para uma empresa especializada em automação. A intenção era criar uma plataforma digital que refletisse a identidade da marca, apresentasse seus serviços e estabelecesse uma presença sólida e profissional no ambiente online.
Desafio do Projeto:
Um dos principais desafios enfrentados durante o desenvolvimento do site foi a incorporação de animações leves, sem comprometer a performance e a experiência do usuário. Optamos por utilizar o Lottie File, uma solução que permite animações de alta qualidade, mas com um peso reduzido, garantindo assim uma navegação fluida e atraente para os visitantes.
Tecnologias Usadas:
Para a construção do site, escolhemos o WordPress como sistema de gerenciamento de conteúdo (CMS) devido à sua flexibilidade e facilidade de uso. Complementando o WordPress, utilizamos o plugin Elementor, uma ferramenta de construção de páginas que oferece uma ampla variedade de recursos e permite uma personalização profunda, tornando possível trazer à vida o design visualizado para o Projeto Automab. A integração do Lottie File foi realizada para garantir que as animações fossem incorporadas de forma eficaz e sem afetar a performance do site.
Tempo de Desenvolvimento:
O projeto, desde a concepção até a entrega final, foi realizado em um período de 3 semanas. Durante esse tempo, trabalhamos em estreita colaboração com o cliente para garantir que todas as expectativas fossem atendidas e que o site refletisse verdadeiramente a visão e os valores da empresa de automação.
Escopo: O "Projeto Nano Scoping" foi concebido como uma solução digital desenvolvida na plataforma WordPress. Seu objetivo principal era apresentar informações, serviços ou produtos (não especificados) de forma clara e atraente, garantindo que os visitantes tivessem uma experiência de usuário envolvente e intuitiva. A plataforma foi projetada para ser visualmente impactante, refletindo a identidade da marca ou entidade representada e promovendo uma interação eficaz com o público-alvo.
Desafio do projeto: O principal desafio enfrentado durante o desenvolvimento foi a adaptação do layout. Transformar um design específico e possivelmente complexo em uma realidade funcional na web, mantendo a estética e a funcionalidade desejadas, pode ser uma tarefa desafiadora. No entanto, apesar das dificuldades, o projeto foi concluído com sucesso, resultando em uma plataforma visualmente impressionante e altamente funcional.
Tempo de desenvolvimento: O "Projeto Nano Scoping" foi desenvolvido ao longo de 6 semanas. Esse período abrangeu desde a fase inicial de concepção e design até o desenvolvimento, testes e ajustes finais. A colaboração contínua entre a equipe de design e desenvolvimento foi essencial para superar os desafios de adaptação do layout e entregar uma solução digital que não apenas atendesse, mas também excedesse as expectativas.





















![screencapture-financeiro-wwon-br-dashboard-2023-10-30-16_09_07[1]](https://edsonferreirajr.com.br/wp-content/uploads/2023/10/screencapture-financeiro-wwon-br-dashboard-2023-10-30-16_09_071.png)